Razorpay
Razorpay
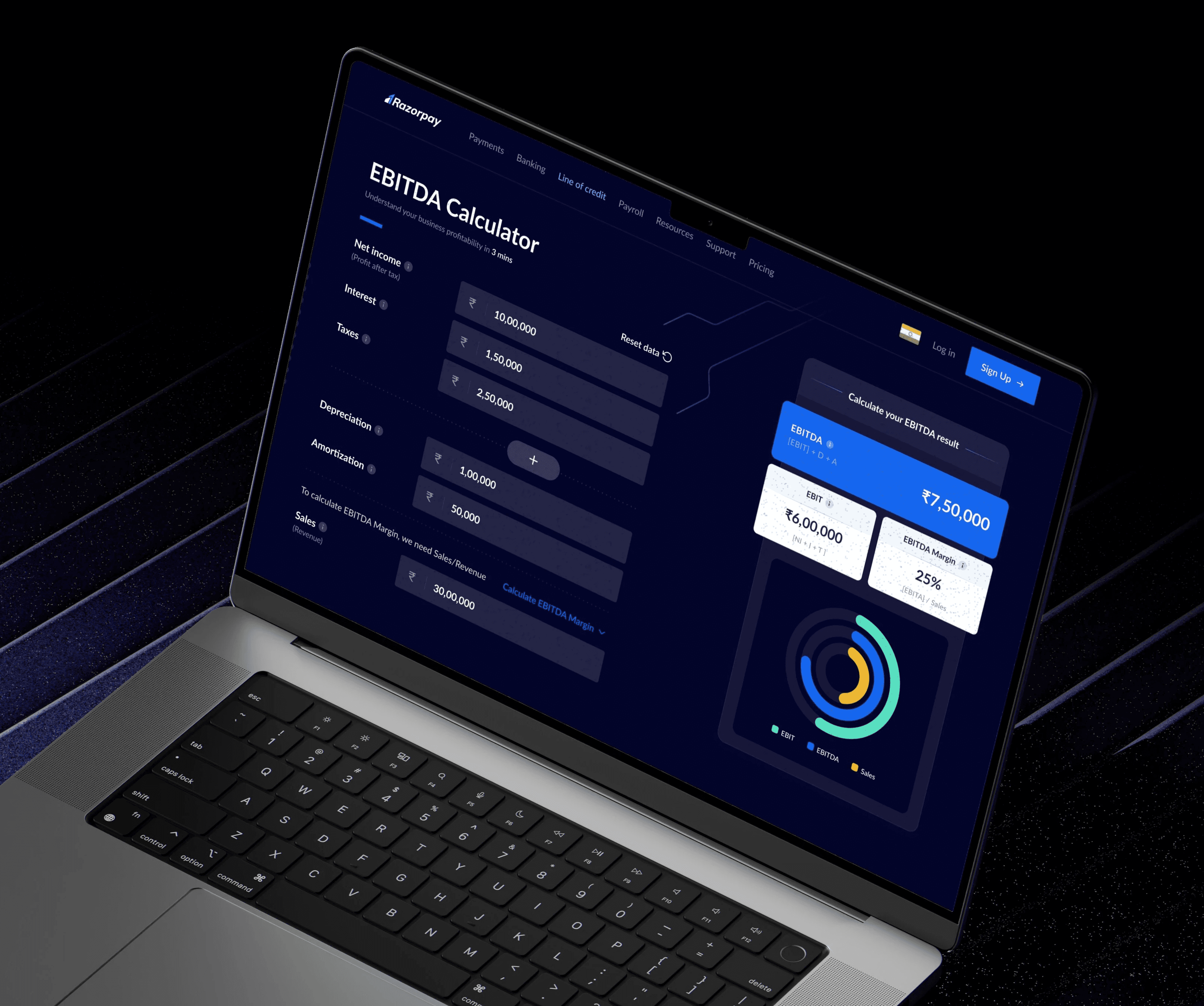
Leveraging data with EBITDA calculator for Razorpay.
Leveraging data with EBITDA calculator for Razorpay.
Leveraging data with EBITDA calculator for Razorpay.
Service
Product design
Product design
Product type
Web application
Web application
Built
From scratch
From scratch
Year
2022
2022

Problem statement
Problem statement
Problem statement
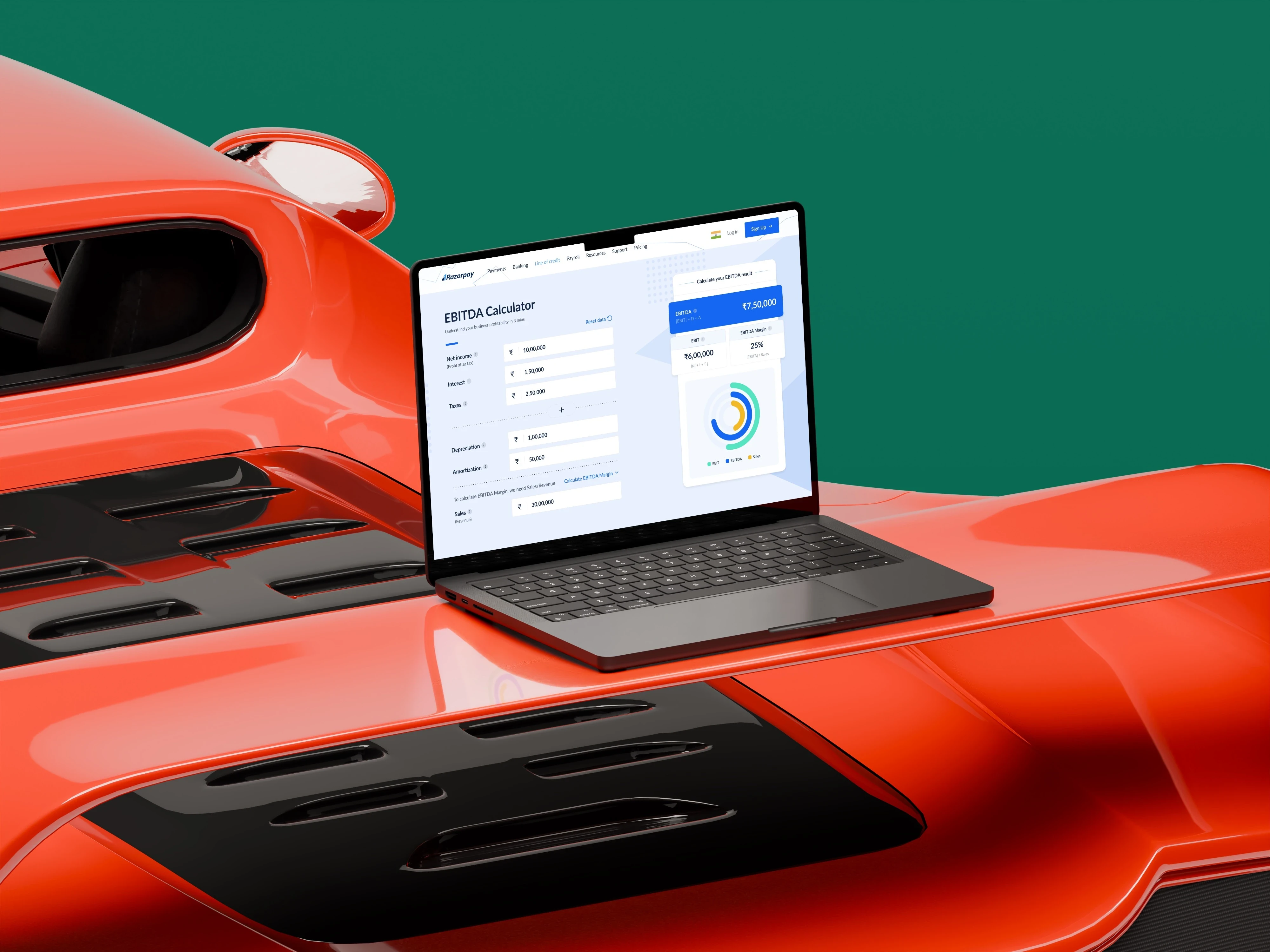
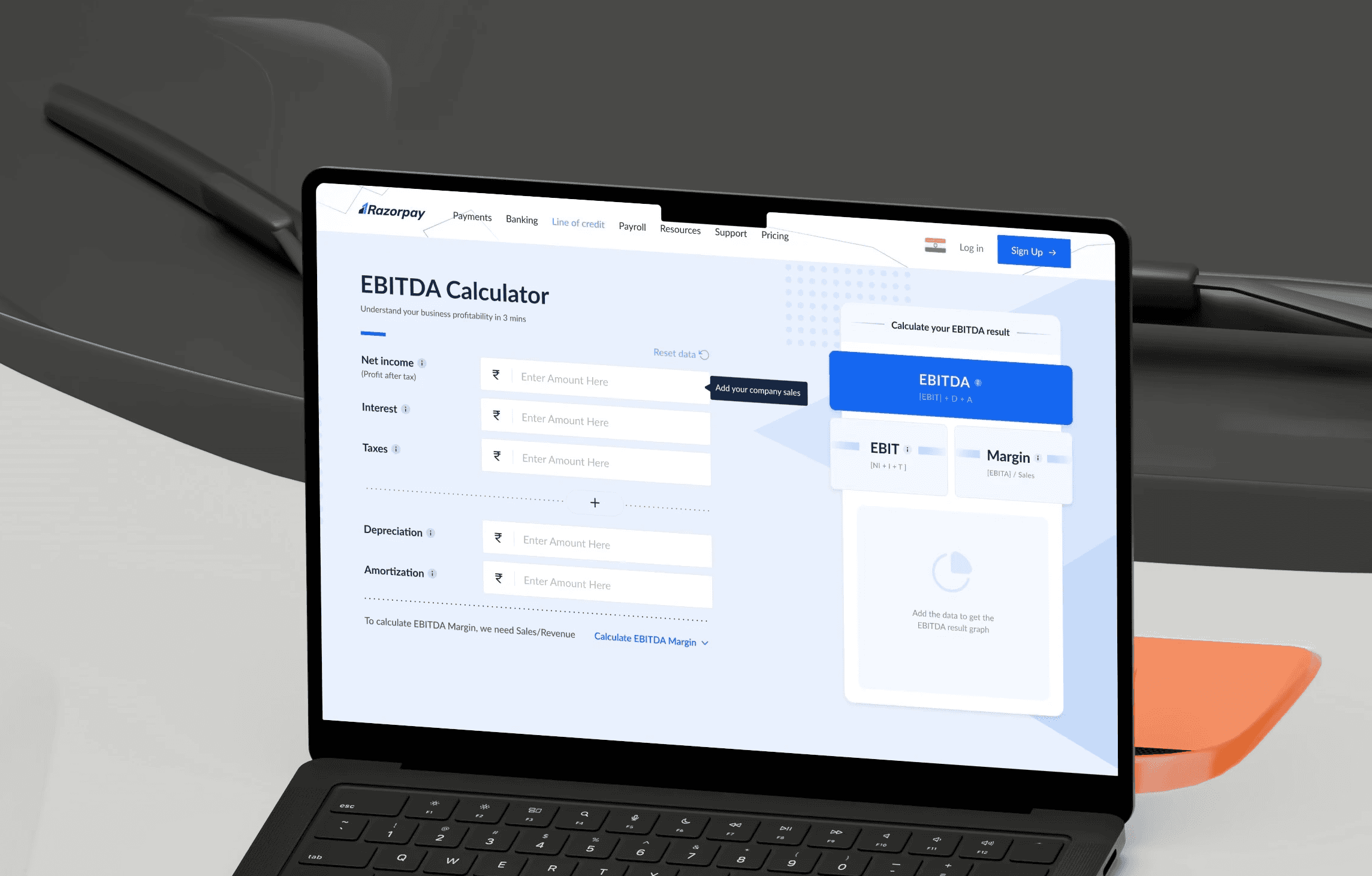
Making a simplified EBITDA calculators for our users to help them understand about there business profitability, It should be unique in terms of usage and value.
Making a simplified EBITDA calculators for our users to help them understand about there business profitability, It should be unique in terms of usage and value.
Reduce drop offs - Users should stay in the page.
Task completion - Help them finish their task with ease.
Product discovery - What others products do we have
Reduce drop offs - Users should stay in the page.
Task completion - Help them finish their task with ease.
Product discovery - What others products do we have






Last updated on Nov, 24
Created by - Rohit Koppula
Impact &
solution
Impact & solution
Impact & solution
Usability Improvements -
Focused on design enhancement with the user experience & reduced friction.
Minimised the number of fields users had to fill to reduce effort.
Real-time calculations reassured users that their inputs were correct, encouraging them to complete the task.
Usability Improvements -
Focused on design enhancement with the user experience & reduced friction.
Minimised the number of fields users had to fill to reduce effort.
Real-time calculations reassured users that their inputs were correct, encouraging them to complete the task.
Earlier designs showed a multi-step form, but after feedback from usability tests, we moved to a single-section layout (Everything in the hero section). This change reduced drop-offs and improved user satisfaction.
Earlier designs showed a multi-step form, but after feedback from usability tests, we moved to a single-section layout (Everything in the hero section). This change reduced drop-offs and improved user satisfaction.
Next projects
Next projects
Next projects
Last updated on Nov, 24
Created by - Rohit Koppula
Last updated on
November, 24
Created by
- Rohit Koppula
Last updated on Nov, 24
Created by - Rohit Koppula