Yugen.ai
Yugen.ai
Interface design for Canso.ai - A webapp for low-code ML systems
Interface design for Canso.ai - A webapp for low-code ML systems
Interface design for Canso.ai - A webapp for low-code ML systems
Service
Interface design
Interface design
Product type
Web application
Web application
Built
From scratch
From scratch
Year
2024
2024

Problem statement
Problem statement
Problem statement
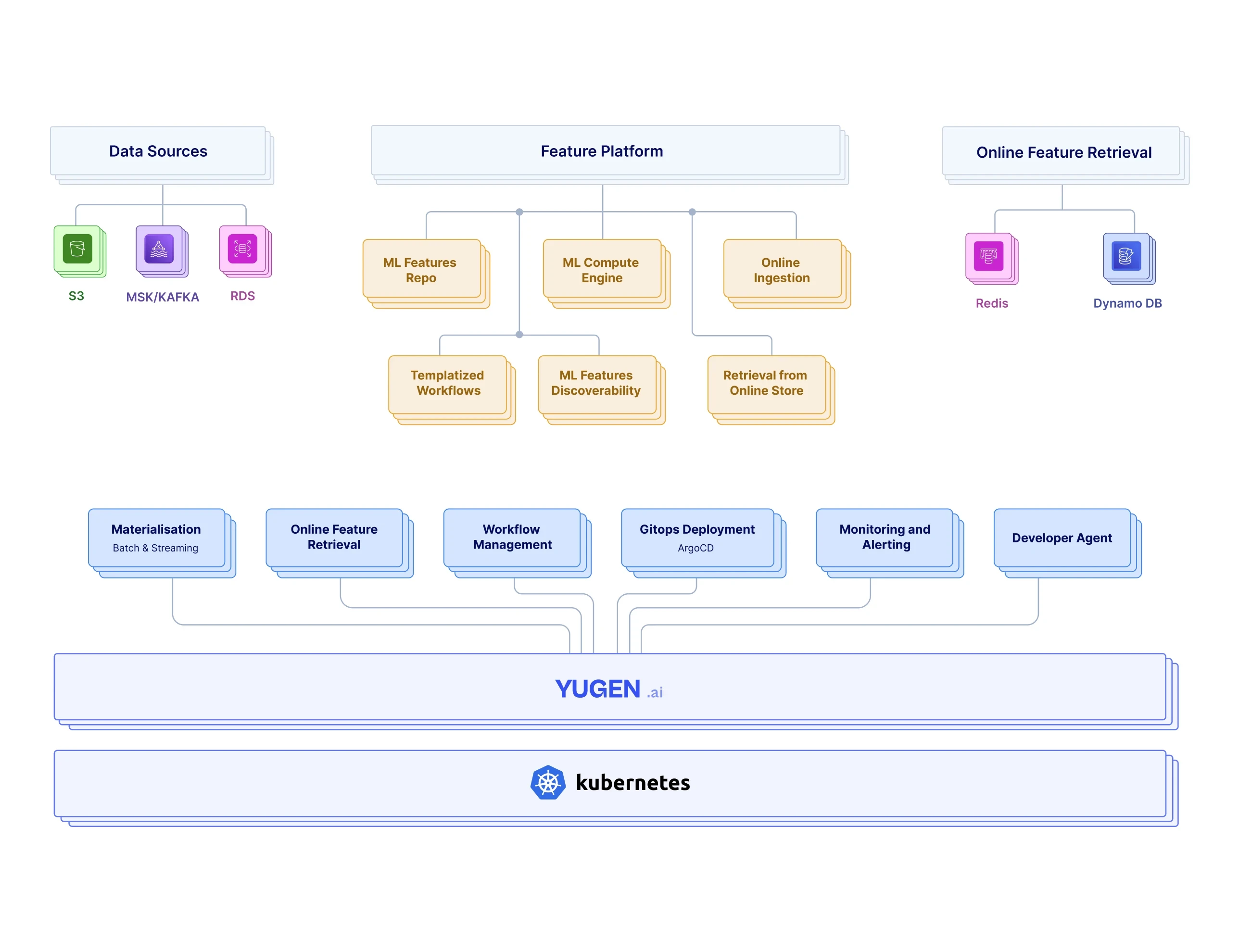
ML tools are often perceived as complex, intimidating, and inaccessible, particularly for beginners and software enthusiasts with limited ML experience.
ML tools are often perceived as complex, intimidating, and inaccessible, particularly for beginners and software enthusiasts with limited ML experience.
Simplify complex ML workflows to make the platform intuitive for users with varying technical expertise.
Reduce cognitive load by creating a clear and structured navigation system for the platform’s features.
Supports scalability by ensuring the design accommodates future features and integrations without overwhelming the user experience.
Simplify complex ML workflows to make the platform intuitive for users with varying technical expertise.
Reduce cognitive load by creating a clear and structured navigation system for the platform’s features.
Supports scalability by ensuring the design accommodates future features and integrations without overwhelming the user experience.








Last updated on Nov, 24
Created by - Rohit Koppula
Impact &
solution
Impact & solution
Impact & solution
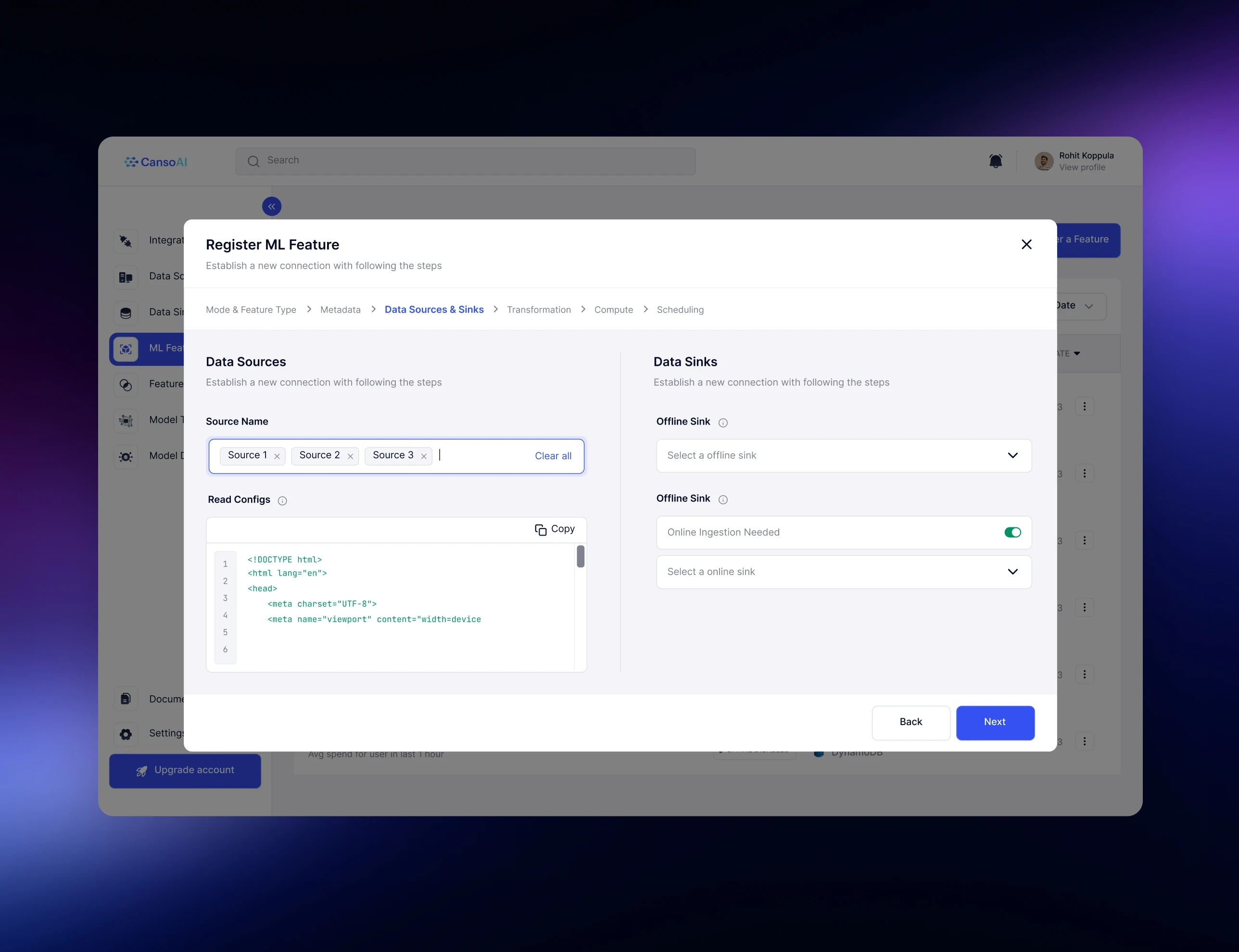
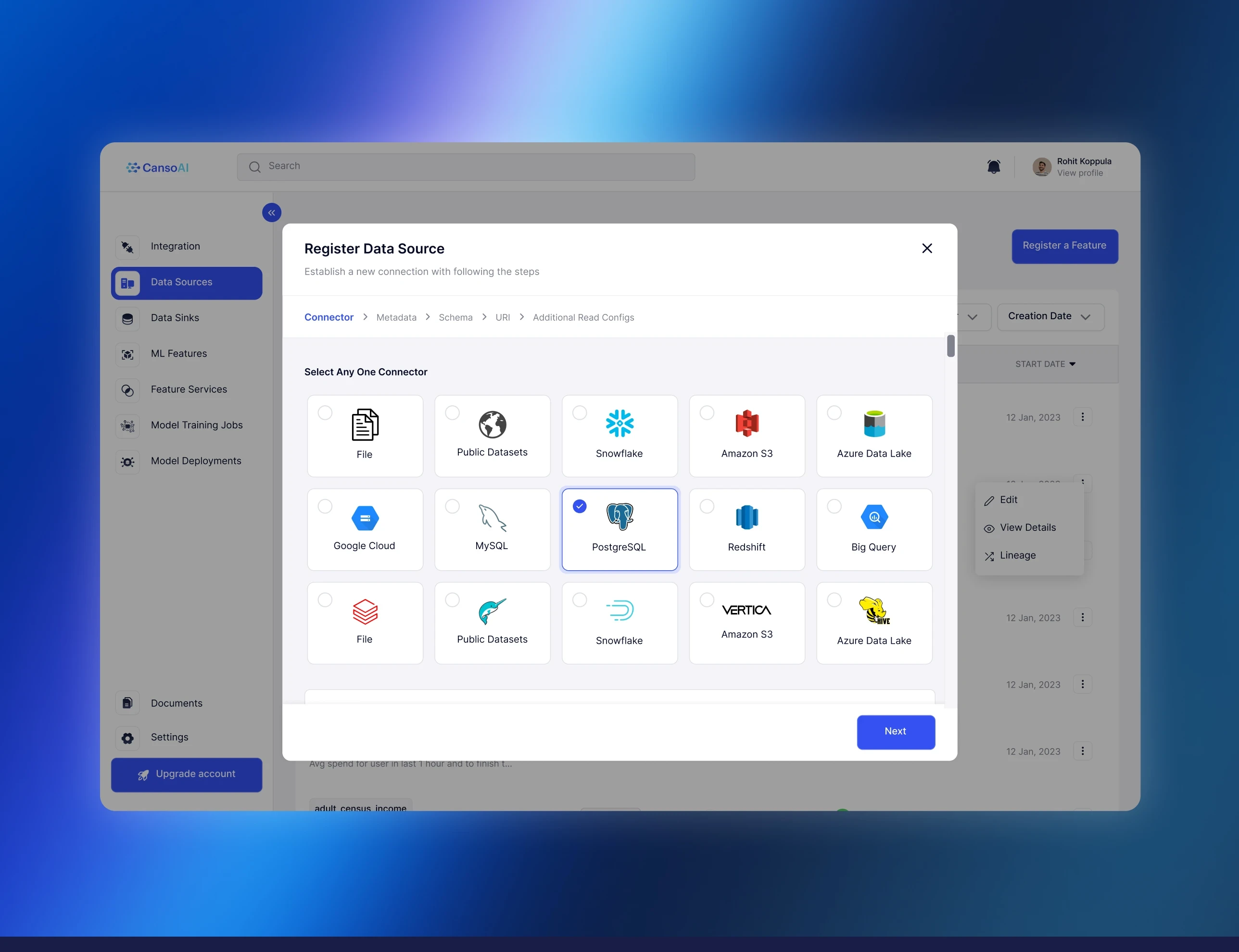
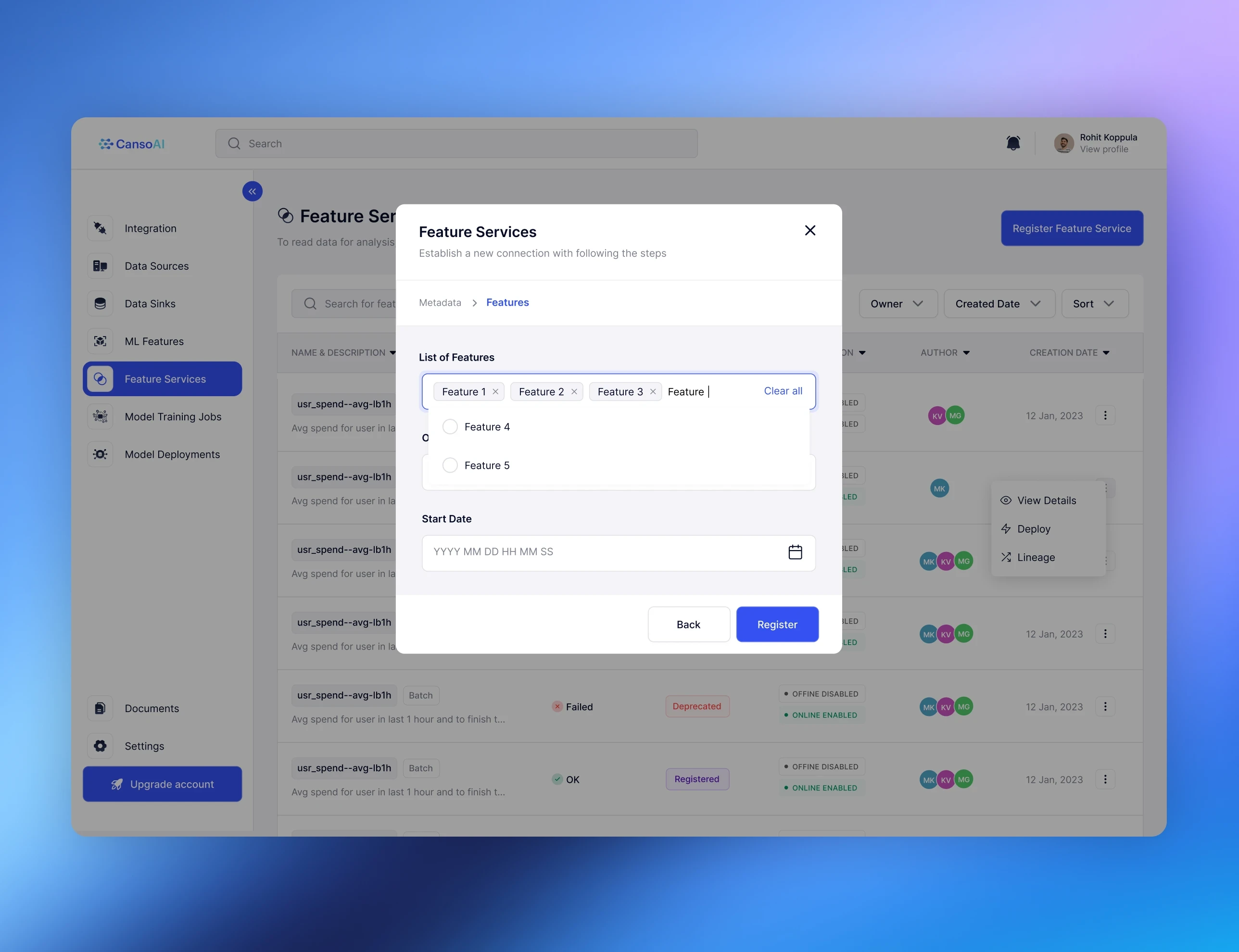
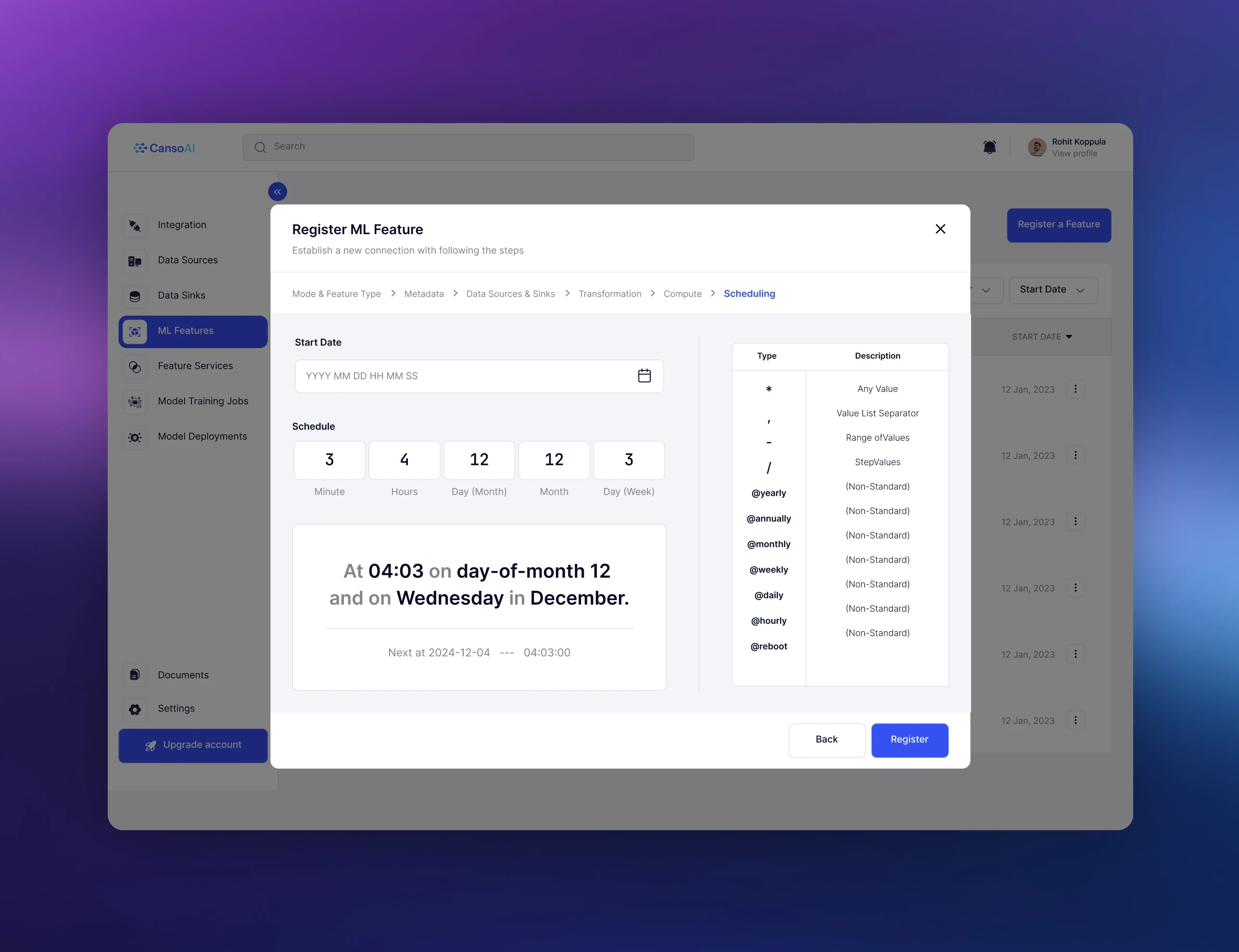
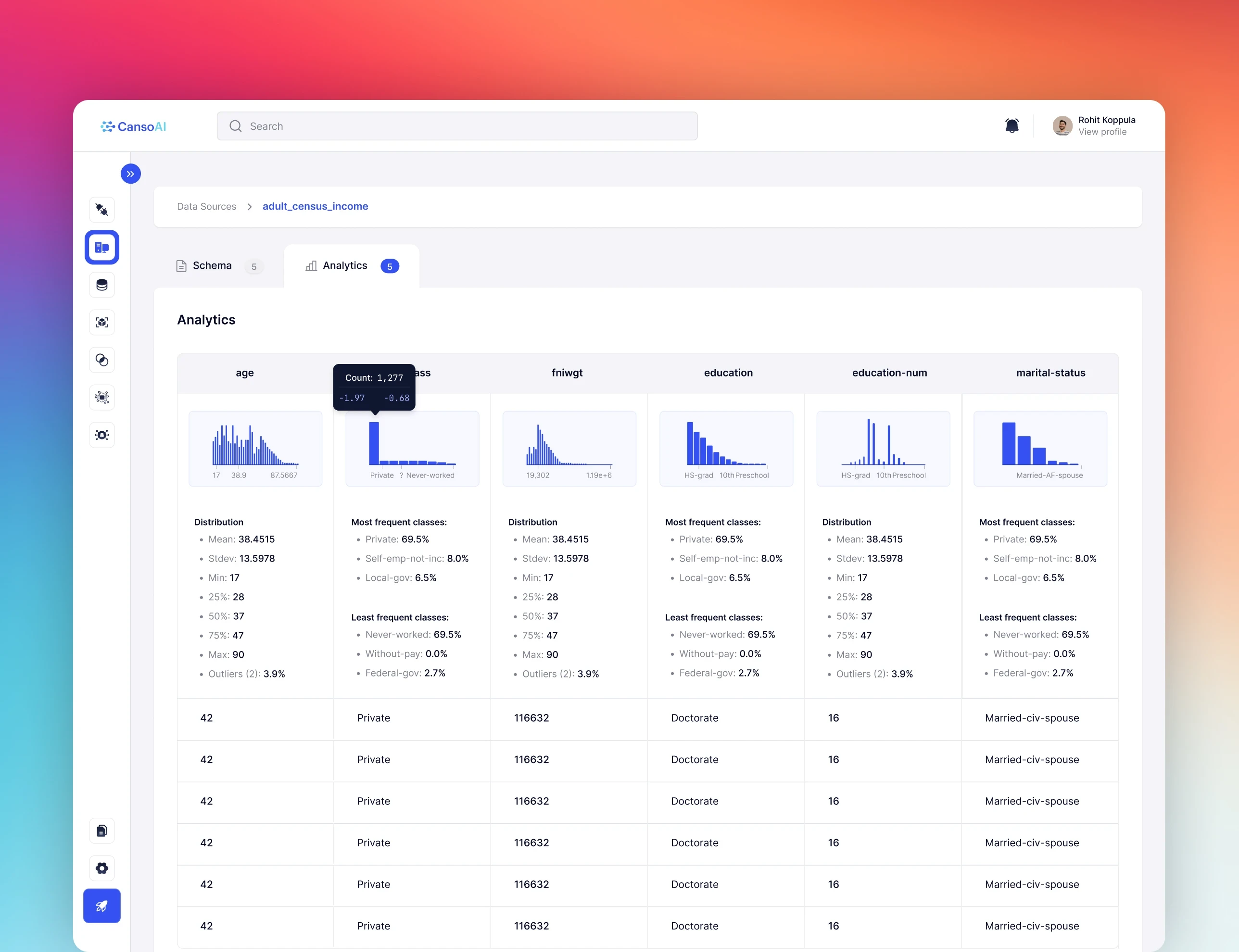
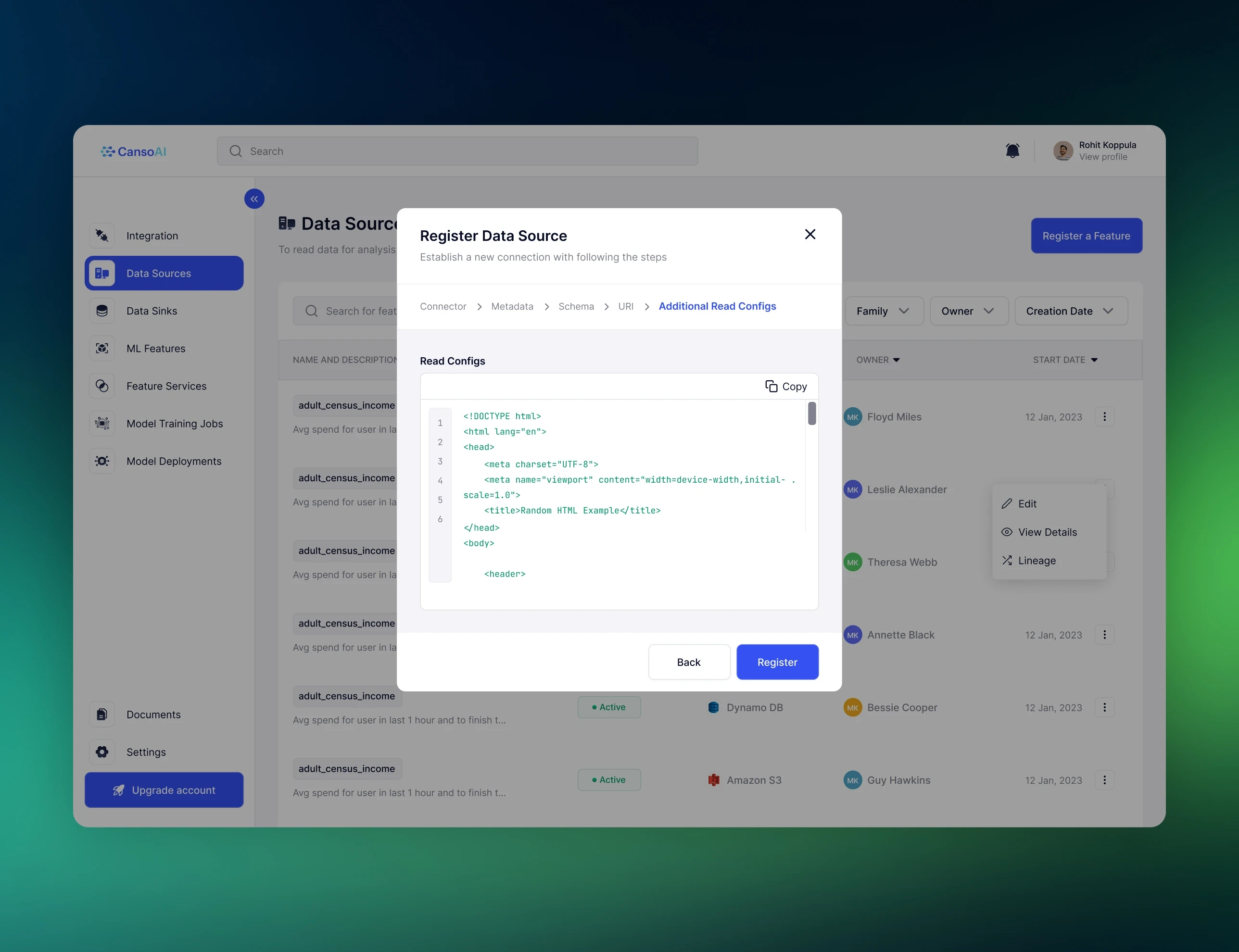
Breakdown ML tasks (e.g., data connections, model deployment) into smaller, guided steps. And using a step-by-step breadcrumbs to help users complete workflows sequentially.
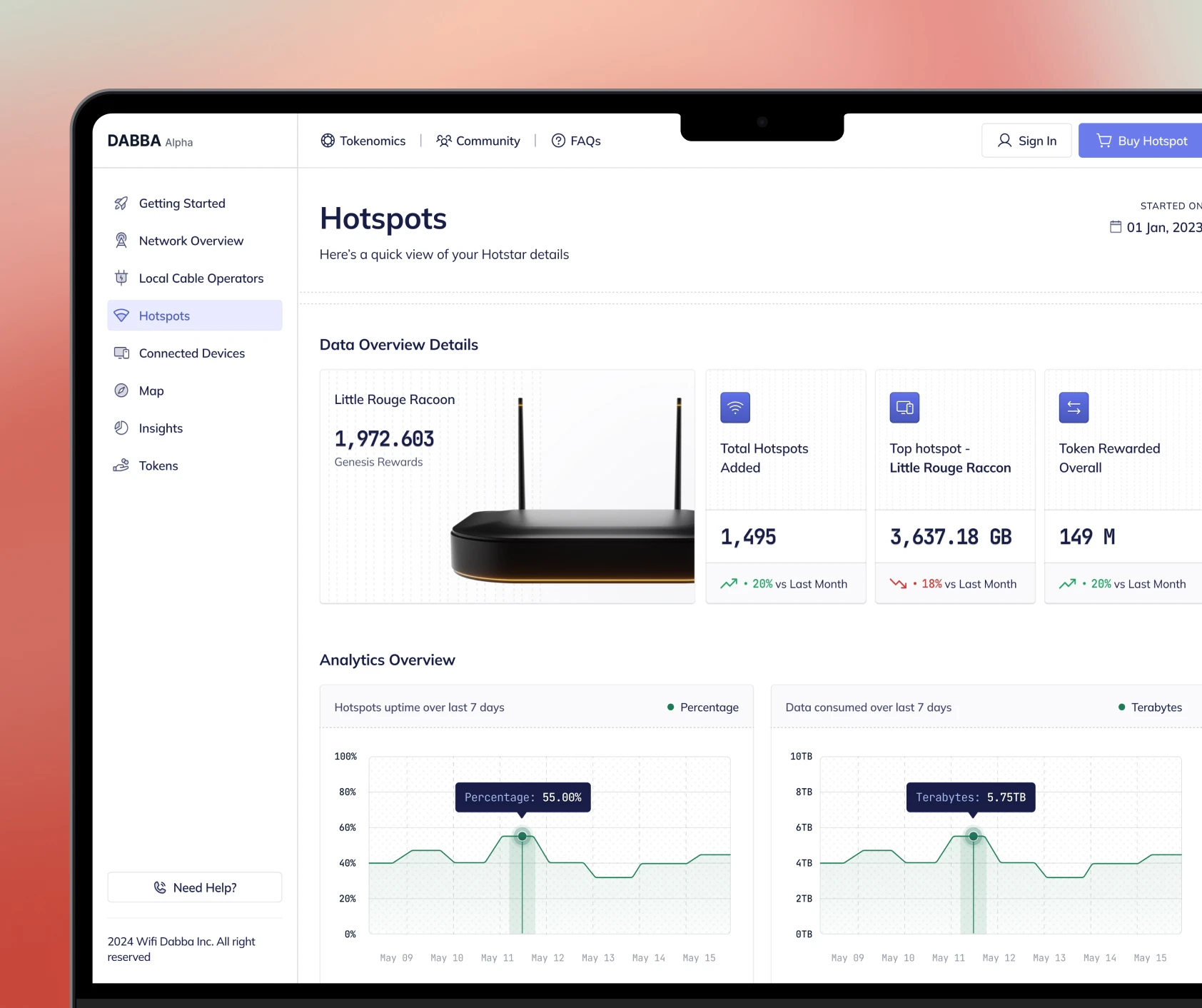
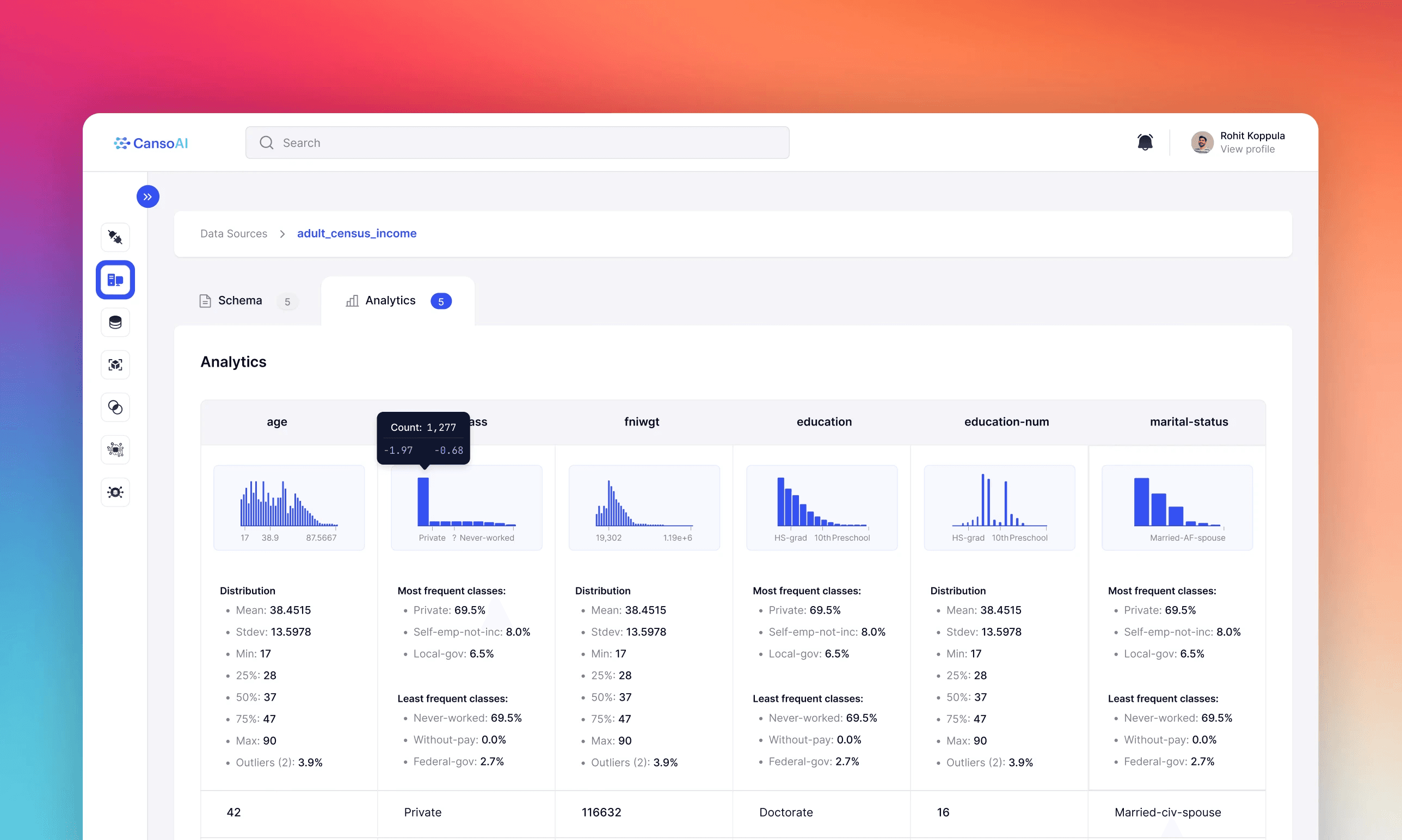
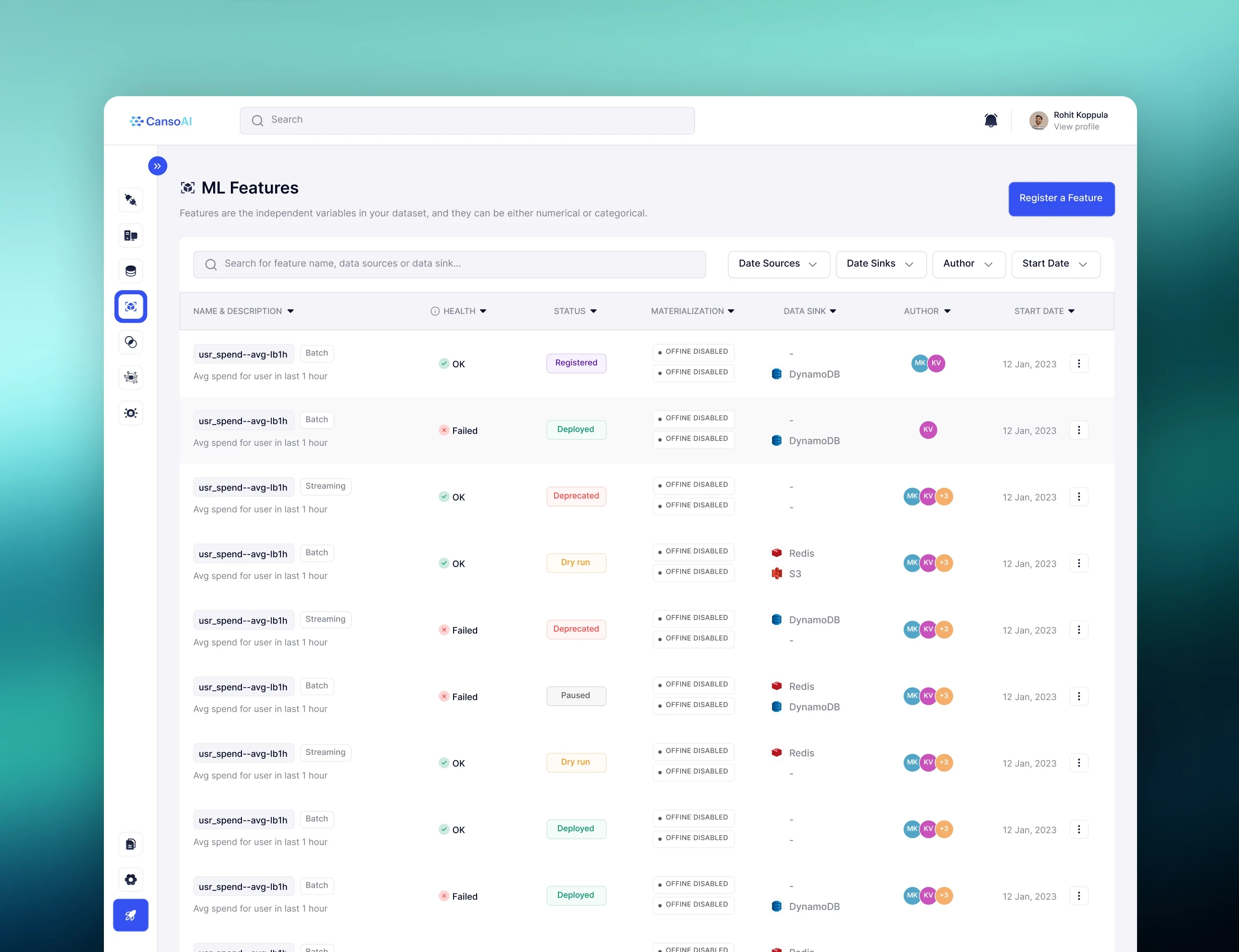
Designed a very structured and well organised side navigation system. Everything is organised using the tabular form to get a better way to scan the data and take further actions.
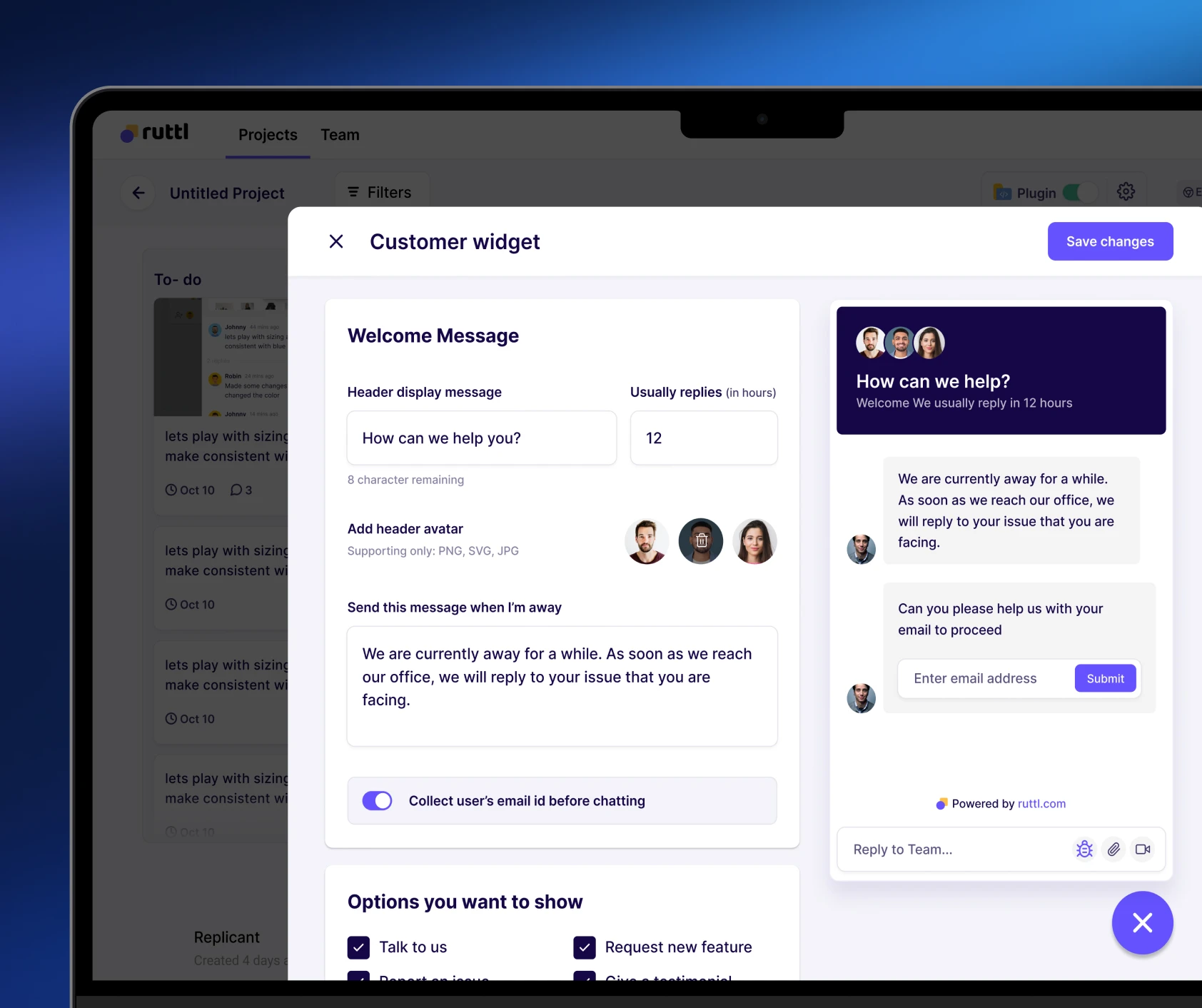
Built a design system for Canso.ai, and have been using it to create a scalable products, since it has a lot of repeating elements like text fields, buttons, drop-downs, popup etc.
Breakdown ML tasks (e.g., data connections, model deployment) into smaller, guided steps. And using a step-by-step breadcrumbs to help users complete workflows sequentially.
Designed a very structured and well organised side navigation system. Everything is organised using the tabular form to get a better way to scan the data and take further actions.
Built a design system for Canso.ai, and have been using it to create a scalable products, since it has a lot of repeating elements like text fields, buttons, drop-downs, popup etc.
Next projects
Next projects
Next projects
Last updated on Nov, 24
Created by - Rohit Koppula
Last updated on
November, 24
Created by
- Rohit Koppula
Last updated on Nov, 24
Created by - Rohit Koppula